Announcing new features for product teams
- Zeppelin Reaction
- Zeplin Export To React Native
- Zeplin React Extension
- Zeppelin To Reaction
- Zeplin Export To React
- Figma & Framer X. Figma’s integration with Framer Web allows you to import your design project in.
- With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop. Developers get a 'locked' design to build from, while designers can iterate on the next great release. Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be in the shipped product.
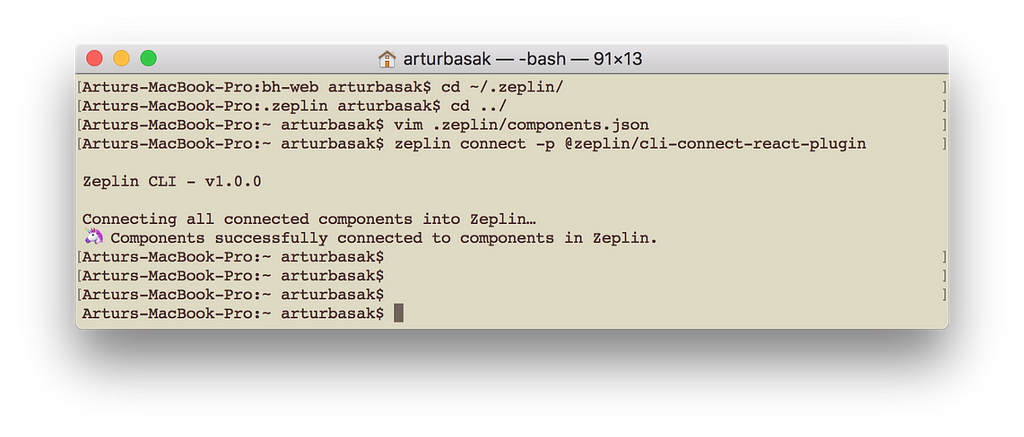
Zeplin CLI uses plugins to generate documentation, snippets and links from components—check out our list of plugins. Since we're using React, we'll install the official React plugin from npm, by running the following command. It’s not perfect, but it’s the designer to developer handoff tool chosen by our.
Introducing Component Variants, Zapier Integration, and new Notifications experience. Learn more.
Designers have published 6,860,86764 Figma, Sketch and Adobe XD designs to Zeplin for development and collaboration in the past 30 days.
Get started for freeGo to projects →
Zeppelin Reaction
Leading product teams use Zeplin
Explore why →Publish designs for development
Go beyond specs. With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop.
Developers get a 'locked' design to build from, while designers can iterate on the next great release.
Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be in the shipped product.
Bring together the multidisciplinary team
An accessible workspace that is friendly to non-designers including developers, product managers, copywriters and more.
Zeplin also helps the team collaborate by providing much needed organization and structure to native design files.
Zeplin provides an inclusive workspace where team members from varying disciplines like product managers, UX writers and more can come together to deliver on designs.
Extend your design system
Drive consistency by surfacing design system elements where developers can easily reuse them. Then, go even further by using Connected Components to extend designs to code!
open platform
Zeplin Export To React Native
Connect your tools and build custom workflows
Leverage your investments in tools like Jira, Trello, Slack and VS Code through deep integrations with Zeplin.
With the Zeplin open API and webhooks, you can also create custom workflows to support your specific needs.
Deliver on the promise of design
Zeplin React Extension
HTML Development Features
- Accurate Markups
We ensure accurate pixel perfect markups to ensure no design aesthetics are lost in the process. Regardless of whether it is a simple design or complex design we will do 100% justice.
- Clean Codes
Highly experienced team of experts in coding will take care of your coding providing you with clean coding with clear commenting making it easy to follow the codes.
- Search Engine Semantic Markup
All the markups will use the latest search engine semantics. Highest coding standards are maintained and the codes will be totally clutter free with appropriate commenting.
- Quick Customization Options
The pages delivered are widget ready for easy customization. Added to that customization is just a breeze. You will be able to make the necessary changes to the page in few simple clicks.
- Google Friendly Markup
The coding follows W3C standards and it ensures easy and complete search engine parsing of pages. This enables your web pages to perform better in the search results.
- Image And Files Size Optimization
The images and the files sizes are fully optimized to keep them small for fast loading. This improves user experience as well as page speed score in Google.
- Responsive Coding
All the pages we slice will make use of responsive coding. This enables the pages to display correctly regardless of the size of the display and the device used. The pages will render well in desktop devices with large displays as well as hand held devices with small displays.
- Dependable Support
You will enjoy 24x7 support. We will be here to respond to your concerns and queries during the markup phase and also after the completion of the markup. All the technical concerns will be addressed promptly.
Optional Features
- Multi OS Compatibility
This feature assures multi OS compatibility ensuring correct functioning of the pages in Android OS as well as iPhone OS.
- Customizable Sticky Footer
Sticky footers enable you to display any text of your choice in one or more or all the pages of your website. This sticky footer comes with customization options.
- Header Animations
You may choose to add animated headers to improve the engagement level of your web pages. Graphic designers will create professional looking animated headers for you.
- Screen Reader Accessibility
This boosts the accessibility level of your website for the visually impaired visitors. The synthetic text to audio reader will read the text for such visitors.
- Retina Display Compatibility
This feature will tap the potential devices with high resolutions by displaying high resolution images for such devices.
Our Packages
- XHTML
- CMS
- E-commerce
- Vector Conversion
- Dedicated Services

Zeppelin To Reaction

180 Days Free Support
100% Satisfaction
Zeplin Export To React
Why choose team xchop ?
- Timely delivery of the markups
- Money back guaranteed service
Frequently Asked Questions
We’ve put together a comprehensive F.A.Q. on the topic of HTML Web Design. We hope this will help you decide whether this is a valid solution for you. For any other questions not covered here, feel free to send us an email at [email protected] OR contact us.
- 1.Do you take up small orders / single page Zeplin to HTML markup orders?
- A
No order is too small or too big for us to handle. We take up even small orders and single page Zeplin to HTML conversions and deliver them all with the equal level of dedication.
- A
- 2.How do I get started with your service?
- A
It is very simple and all that you need to do is to send us your requirements and get your quote and timeline. Upon making the payment you can share the project files for our team to work. Send us your requirements to get started now.
- A
- 3.I have custom requirements and do you work with custom markup requirements?
- A
Yes, we work with custom markup requirements. Do share your specifications and we will revert you with a detailed quote and the accurate timeline for the job.
- A
- 4.How long does your team take to complete the conversions?
- A
It is hard to give you the timeline before reviewing your requirements. We would like to take a look at the requirements and give you the timeline based on the number of pages to be converted and the complexity involved. We assure you the fastest turnaround time as per the industry standards.
- A
- 5.Will I be able to give you my feedback and corrections during the markup process?
- A
Yes, absolutely. You will be able to give your feedback upon the submission of the first draft of the markup. We will incorporate the changes and deliver the final draft of the markup.
- A
- 6.What is the mode of communication during the markup process?
- A
We are easily accessible through phone and through email. You do not have to worry about the communication part. We have a highly responsive team and more to that you will be assigned a dedicated project manager who will be your single point of contact all through the markup process.
- A
- 7.Do you offer satisfaction guarantee?
- A
Yes, we do offer satisfaction guarantee to all our customers and our satisfaction guarantee is not just a mere lip service but it comes tied with 100% money back guarantee.
- A
- 8.Is your technical team an in-house team or is the work outsourced?
- A
This is one of the concerns of most customers because of the existing foul practices in the industry. However, you will not have to worry about it as far as Xchop is concerned. We have a large team of in-house coding experts who will be engaged for the markup services and the quality factor is thoroughly monitored.
- A
- 9.Do you use responsive coding for the markup?
- A
Yes, we use responsive coding for the markup. All the pages we deliver will render well regardless of the device used.
- A
- 10.What kind of support you provide after the completion of the work?
- A
We do not stop with promising you excellent customer support but we also ensure that you are 100% satisfied in this regard. We provide you with one full year of support post completion of the markup. You can count on us 100% on this without any hesitation.
- A
- 11.Why do I see a limited number of examples in your portfolio?
- A
Yes, we do have more samples to show you. As we are bound by the non-disclosure agreement that we sign with our clients while start the project we are unable to showcase all our work as it would breach the NDA. We have worked with over 80,000 customers from different parts of the world in the past twelve years since 2007 and we have experience working in almost all niches. If you are interested in checking out more examples of our work please write to us at [email protected] If you should so wish you can also connect with us through the live chat facility available in our website.
- A
Our Packages
- XHTML
- CMS
- E-commerce
- Vector Conversion
- Dedicated Services
180 Days Free Support
100% Satisfaction
