You can use Azure directly from Visual Studio Code through extensions. Using either the Azure CLI or the Azure App Service extension, you can have your application running in Azure in minutes. Visual Studio Code Marketplace # There are many VS Code extensions on the Marketplace that make it easy to build and host applications on Azure.
Microsoft Azure support for Visual Studio Code is provided through a rich set of extensions that make it easy to discover and interact with the cloud services that power your applications.

If you do not have an Azure subscription, sign up today for a free account. You'll get 12 months of popular free services, $200 in Azure Credits to try out any combination of Azure services, and access to 25+ always free services such as Azure Container Service, DevTest Labs, and Service Fabric.
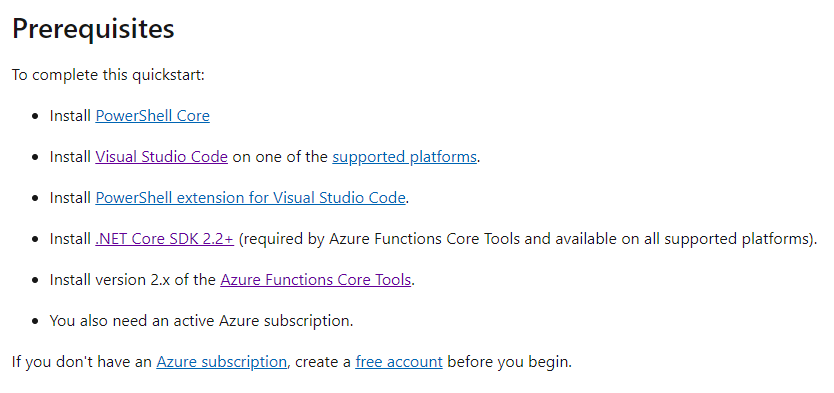
Azure Tools for Visual Studio Code. Microsoft Azure support for Visual Studio Code is provided through a rich set of extensions that make it easy to discover and interact with the cloud services that power your applications. If you do not have an Azure subscription, sign up today for a free account. You'll get 12 months of popular free services, $200 in Azure Credits to try out any. Develop Azure Functions by using Visual Studio Code Prerequisites. Visual Studio Code installed on one of the supported platforms. An active Azure subscription. Install the Azure Functions extension. You can use the Azure Functions extension to create and test functions and deploy. Install Visual Studio Code. Install the C# Extension to Visual Studio Code; Install the Azure App Service Extension to Visual Studio Code and configure it before proceeding; Create an ASP.Net Core MVC project. Using a terminal, navigate to the folder you want the project to be created on and use the following command: dotnet new mvc. In this video, we'll learn how to create Azure Logic Apps in Visual Studio Code. Login Apps in Visual Studio - https://tinyurl.com/cd5c7wzb.
Azure Services
Host your web sites using App Service, Azure's fully-managed Platform as a Service (PaaS) that let's you deploy and scale web, mobile, and API apps. The Azure App Service extension lets you quickly create sites, deploy them, view logs, and even set environment variables (such as a Connection String), right from within VS Code. For more information, see the App Service Walkthrough.
If you are using MongoDB you can seamlessly store and retrieve your data using Cosmos DB, Azure's globally distributed database service. CosmosDB is 'multi-model', meaning it supports a variety of common database APIs such as MongoDB, Graph, SQL, and Apache Cassandra. If your application already uses one of these database services, you can take advantage of CosmosDB's low latency and global scalability without changing a line of code. VS Code's Cosmos DB support lets you create and manage databases as well as write MongoDB command scripts in a scrapbook, with rich completions (IntelliSense) just as if you were writing JavaScript, Python, or C#.
'Serverless computing' is done using Functions, Azure's event driven, compute on demand service. You focus on writing the code and Azure will managed the infrastructure. The Functions support in VS Code lets you quickly browse, create, manage, deploy, and even debug functions locally. For more information, please see the Functions Walkthrough.
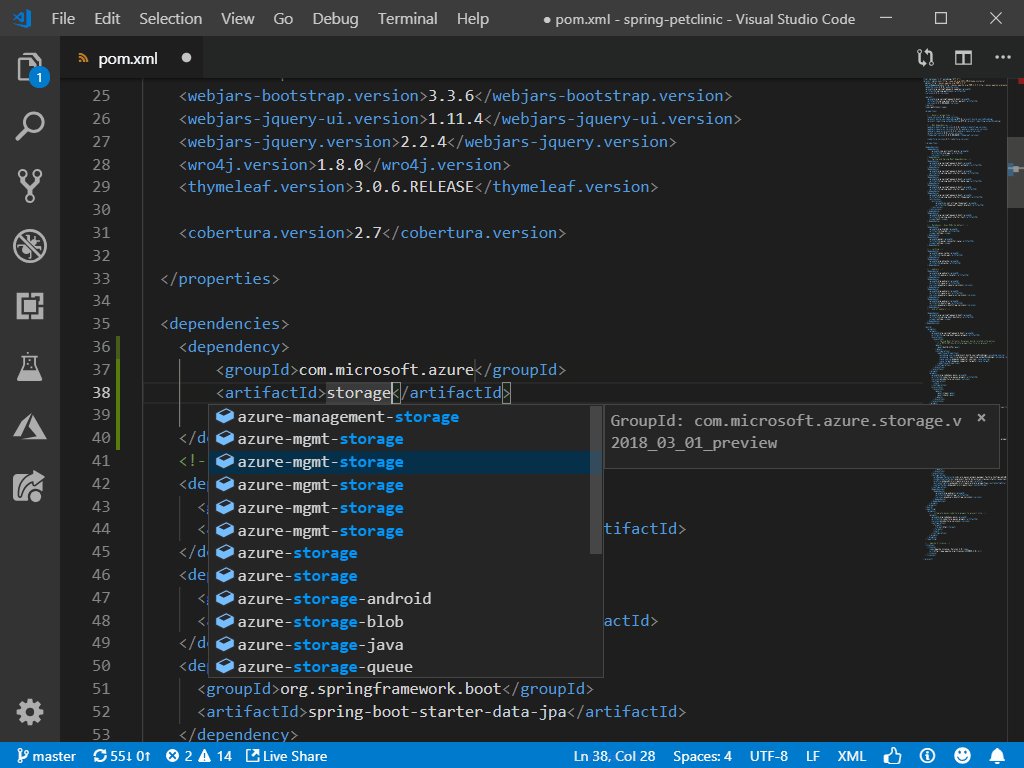
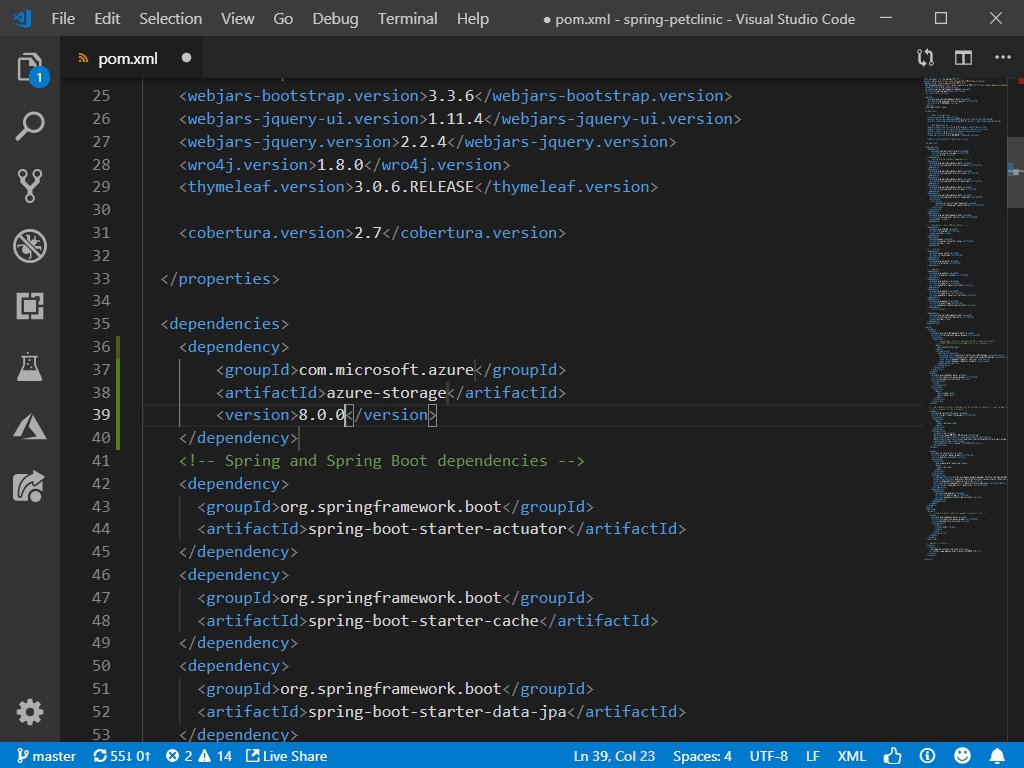
Have a static site you want to host? You can use Azure Storage to host your site quickly and inexpensively. The Storage service also provides massive scale blob, file, and document storage with low latency and high throughput. VS Code's Storage support lets you deploy static sites, browse and edit Blob Containers, File Shares, Tables, and Queues. For more information, please see the Static Site Walkthrough.
Manage your Virtual Machines in VS Code. Use the Azure Virtual Machines extension to quickly create Virtual Machines with pre-configured SSH access. Use your VMs for deploying apps or connect to them directly using the Remote-SSH extension.
View all of your Azure Resources Groups and quickly navigate to them in the Azure View with the Azure Resource Groups extension.
Store your Docker images in private Container Registries using the Azure Container Registry, and run them in the cloud using App Service. VS Code's support for Docker helps you author
Dockerfileanddocker-composefiles with rich completions (IntelliSense), syntax highlighting and checking, and linting support. The Explorer view makes it easy to build, run, and manage your local and remote containers and images. For more information, please see the Docker Walkthrough.Using Azure Pipelines for continuous delivery of your apps from GitHub? Get schema-aware validation for your pipelines YAML files along with autocompletion to ensure your pipelines configuration files are ready for your deployments.
The Azure CLI makes it easy to manage all of your Azure resources from a terminal. If you write CLI scripts, VS Code's support provides syntax highlighting and completions (IntelliSense) for the CLI commands as well as your resources in Azure. You can execute one or more commands and even see the results in richly formatted
json, document. For more information, please see the Azure CLI Deployment Walkthrough.You can also automate management of Azure resources using Azure Resource Manager ('ARM') templates. VS Code's support for ARM makes it easy to author these
jsondocuments with rich editing and navigation experiences for deployment templates and template language expressions, including completions (IntelliSense) for TLE function names, parameter references, signature help, Go to Definition, Peek Definition, and Find All References (Shift+F12) as well as Errors and Warnings. Additionally, ARM Viewer for VS Code displays a graphical preview of Azure Resource Manager (ARM) templates. The view will show all resources with the official Azure icons and also linkage between the resources.
Installation
Intalling the Azure Tools installs all of the extensions listed above. Some of these extensions will also install the Azure Account extension which provides a single Azure login and subscription filtering experience.
You can easily uninstall individual extensions if you are not interested in using them, without affecting other extensions provided by this pack. You can uninstall all of the extensions by uninstalling the Azure Tools extension.
Sign In
To sign in to your Azure Account, simply press F1 and type in Azure: Sign in (or click on the Sign in to Azure.. node in the Explorer).
Note: You may be prompted for access to your computer's secure credential storage service (e.g. Keychain Access on MacOS or Windows Credential Manager) so you don't need to sign in every time you start VS Code.
Azure Explorer
Once signed in, you can access many of your Azure resources through the Azure Explorer. If you have not signed into Azure yet, or if you don't have an Azure subscription, you can click on the approriate links.
Command Palette

You can access almost all Azure Services provided by these extensions through the Command Palette. Simply press F1, then type in Azure to find the available commands.
IVI Pro 3.334 – Add videos to iTunes with a simple drag-and-drop. IVI Pro makes adding video files or DVDs to your Mac iTunes library as simple as drag and drop. IVI converts all video file formats into native. 3.6 (with DVD Import) South Pole Store. IVI: 3.6 (no DVD Import) Mac App Store. Learning how to use iVI? Please take a look at our screencasts. Limited Free Trial. Buy License Now. IVI Screencasts 'iVI makes adding video files to your Mac iTunes library as simple as drag and drop.' - Frederick Van Johnson: iVI. Ivi pro dvd. IVI Pro v4 Import any Video into iTunes, TV App, Plex, iOS Devices or Apple TV and build an awesome looking media collection iVI makes your Media Collection Look Awesome iVI 4 Video Converter Features.
Docker commands can be found in the Command Palette in the same way, by pressing F1 and then typing in Docker.

Contributing
Got a suggestion for the Azure Tools extension? Submit a new issue and a PR with an updated package.json and README.md and we'll take a look!
Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. Download cabbage patch wrestling 2011. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.

Visual Studio Code Azure Extension
License
